時間管理を改めて考える
時間は有限、やることは山積み。
そして何より、ちょっと最近たるんでないか?
年末にブログを見返した時、まさしく1分1秒を削るために
必死になっていた受講初期の自分がそこにいました。
あかん。その時の自分に申し訳が立たない。
ということで、今年に入り再度時間管理方法を見直しています。
実はやり方はそこまで大きく変えていません。
やっぱり最後は「時間の使い方が生き方そのもの」という意識を
どれだけ持てるかかな、と思ってます。
と身も蓋もないことを先に言っておきながら、
今取り組んでいることを書いておこうと思います。
見直しその1:24時間の使い道を洗い出す
従来から、togglという計測アプリを使っていました。
この使い方を大きく変えました。具体的には下記3点です。
- 24時間計測するようにした
- 第1領域~第4領域に時間を分けるようにした
- デスクトップアプリを活用するようにした
1.24時間計測するようにした
今までは勉強、その他作業、その他の時間(休憩・家事など)で分けていました。
主に勉強時間がどのくらい取れているかを確認するためのものでした。
24時間計測することで、「24時間の中でどれだけ勉強に振り分けられているか」を
再度意識したいと思います。
2.第1領域~第4領域に時間を分けるようにした
第1領域~第4領域とは、時間を緊急度と重要度のパラメータで4つに分けたマトリクスのそれぞれの領域を指します。下記のような感じです。
![[page_title]](https://www.miraiarch.jp/wp/wp-content/uploads/clipimage_21.jpg)
(出典:https://www.miraiarch.jp/column/glossary/time/)
私が今回これを導入した目的は、下記の通りです。
- それぞれの領域の時間をどのくらい使っているのかを再度意識することで、学習時間を増やし、第4領域(無駄時間)をゼロにする
- メモリ構築や読書など、これまで後回しにしがちだったことを第2領域に振り分けることで、毎日少しずつ取り組む癖をつける
ちなみに第1領域は学習、第3領域は生活(睡眠・休憩・家事・会社)としています。
「今やるべきことではなかった」ことについては学習に関係するものでも、
第4領域に放り込むようにしています。
3.デスクトップアプリを活用するようにした
今まではスマホアプリ(私はAndroid版ですが、iOS版もあります)で操作していました。
デスクトップアプリのほうが使いやすいことがわかったので、切り替えています。
(スマホアプリと同期できます)
私がスマホアプリ版と比べて便利だなと思ったのは、とっても地味なんですが、
「ブラウザのタブに今やっていることと経過時間が表示される」ことです。
こんな感じです。

キッチンタイマーも動かしてはいるんですが、
視線の下のキッチンタイマーよりも目に入ってくるので、地味に効果があります。
レポートが表示されるのはスマホ版も変わりませんが、
やはりデスクトップのブラウザの方が何かと操作しやすいです。
操作画面としてはこんな感じです。
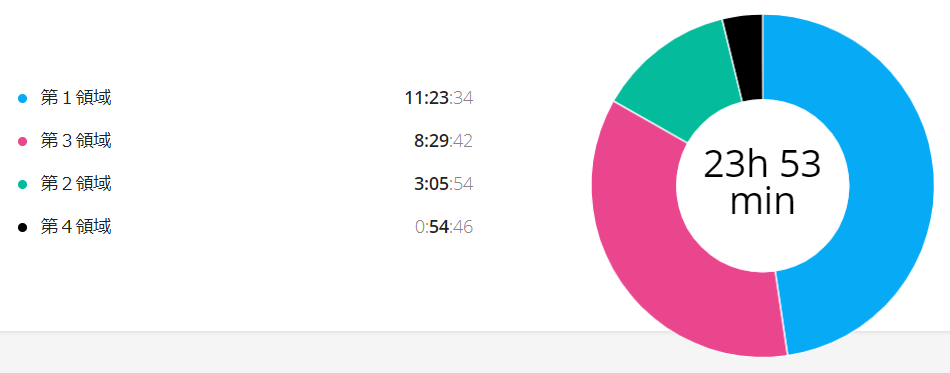
昨日1日のログの一部です。
24時間には7分足りていないですが・・・

レポートは1日単位、週単位など、またそれぞれの項目にタグをつけて、
タグ別の集計などもできます。

実は昨日はだいぶ時間の使い方が甘かったです。(集中できていない、休憩時間が長い、余計な作業時間が発生して第4領域に振り分けた、など)
これも「可視化」したからこその気づきですね。
見直しその2:キッチンタイマーを活用する
これも以前からやっていましたが、惰性で動かしているようなところがあったので、
もう一度基本に戻ります。
私は2つのキッチンタイマーを使い分けています。

右側は常に60分で動かして、休憩の目安にしています。
左側は作業の都度、作業時間を見積もってその時間をセットしています。
これはきっちりやると、本当に脳のクロックが上がります。
見積もり時間に終わらないととても悔しいので(負けることが多いですが)。
キッチンタイマーはかなり適当に買ってしまったんですが、
2種類の時間を同時に設定できるタイマーもあるようですし、
いろいろ選んでみてください。
ちなみに左側のほうが、10分、1分、10秒単位でセットできるので
おすすめです。(amazonのリンク)
見直しその3:明日やることを決めてから寝る
これも昨年からの継続事項ですが、再度徹底します。
一番集中できる時って、やっぱりやることが明確で、
さらにそれに対して使える時間も明確な時だと思います。
紙ベースのto do listに戻そうかとも考えましたが、ログとして残すために
引き続き「知子の情報」へ入れて、内容はポストイットに書いて
使った時間の色分けをしている「時間管理表」に貼り付けています。
何にせよ、やっぱり「可視化」するのが大事ですね。
運用していって気づいた点があれば都度書いていこうと思います。