まずは見た目から
えいや、でワードプレスのテーマを有料テーマのJINに変えたのが9月末。
細かな手直しはしたものの、ほぼほぼテーマ変更時のままでした。
今週、遅ればせながら「ブログの育て方」関連のビデオを視聴しました。
トライアルの課題文提出後、受講生の皆さんのブログを見に行ったら
見た目も中身もものすごくパワーアップしていてビビったのですが、
そういうことだったのかと納得しました。
ということで、まずは全く意識していなかったスマホ用のページを
見やすくすべく、改善に乗り出しました。
ここでいきなり反省点が。
ビフォーを撮るのを忘れてました。
いかんいかん。
はじめこれを記事にしよう、と思っていなかったのですっかり忘れていました。
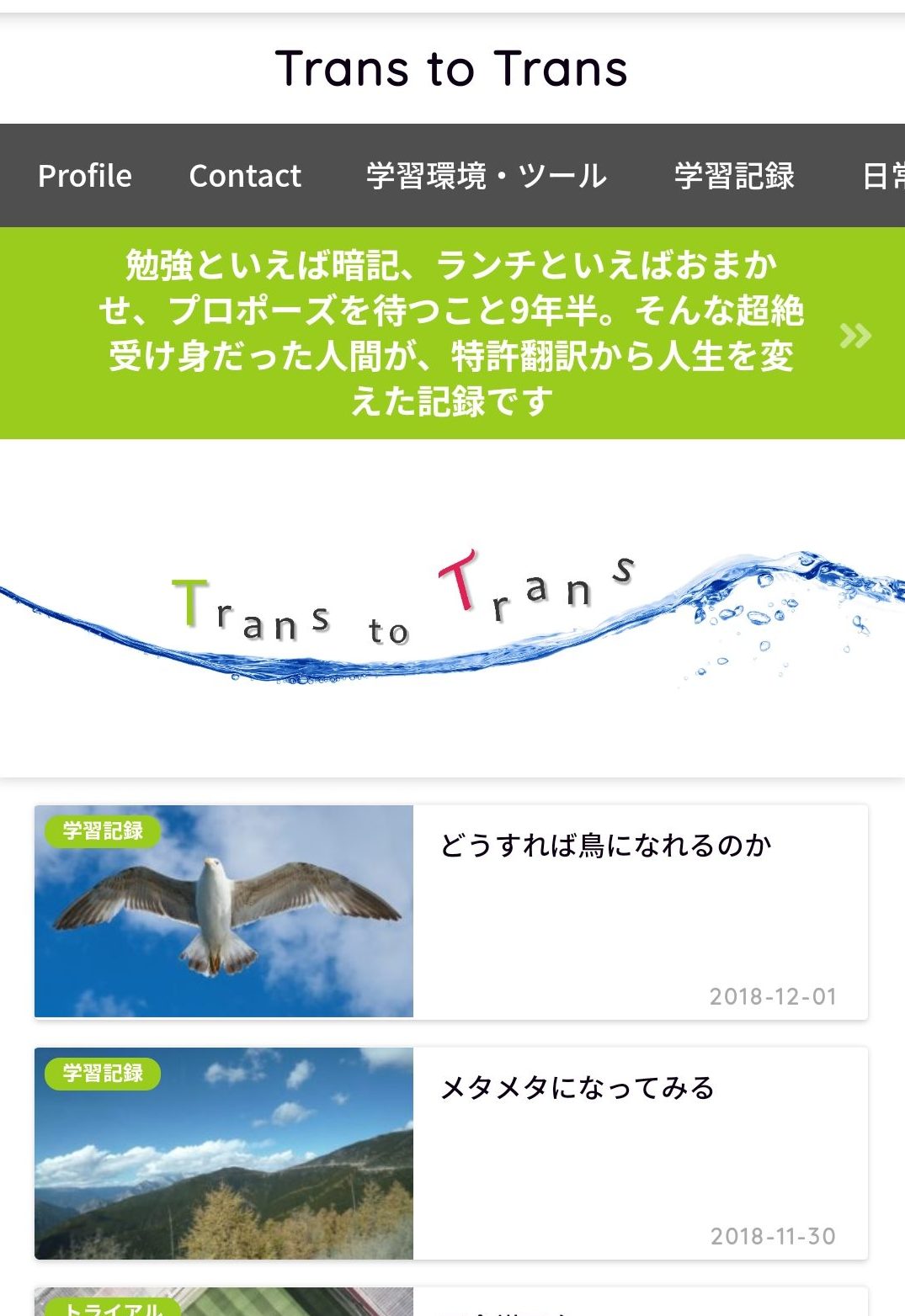
アフターだけですが、今こんな感じになっています。

前は、一番上のTrans to Trans のタイトルのすぐあとに記事がきていました。
確かに、言われてみれば「これなんのブログ?」という唐突感は否めませんね。
アフターは、ブログの説明とスマホ用のメニューを追加したので、
少しは見やすくなったのではないかと思います。
テーマ:JINでのスマホ用メニュー(スライドメニュー)と
その下の緑色の部分(インフォメーションバー)の設定方法は、
公式サイトにまとまってましたので興味のある方はどうぞ。
期間限定・暫定バージョンです(たぶん)
今回、いっちょ前に画像も作った(既存の画像にアルファベット並べただけ)んですが、
ちょっといろいろと誤算がありました。
これからブログを手直ししようという方の参考になればと思います。
誤算1:サブテキストの場所は変更できない
サブテキストというのは、画像の上に表示される、
ブログのタイトル以外の説明部分です。
受講生のmoncanaさんのステキなブログのような感じです。
(moncanaさん、お借りします。勝手にすみません)
私も本来こうしようと思っていて、サブテキストを
作った画像の下のほうの余白に入れ込もうと思っていました。
しかし、テーマはあくまでもテンプレート。そこまで融通の利くものではなく、
「画像の真ん中」にしか入らないという事実に直面しました。

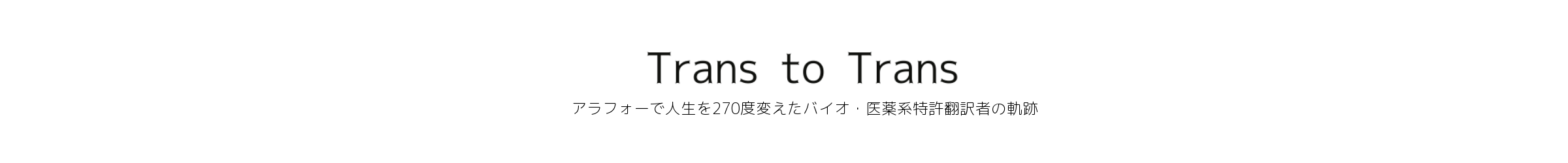
赤字で書いた部分が、サブテキストです。思いっきり被ってしまいますね。
これは、「サブテキストの位置くらい変えられるのでは」と勝手に思って、
かつ事前に調べなかったおっちょこちょいな人が悪いんです。
どうしようかな。
適当にサブテキストに干渉しない画像を選び直せばいいだけの話なんですが、
せっかく作ったロゴもどきをお蔵入りさせてしまうのも忍びない。
何か他の手段で、少なくともスマホ用画面に「ブログの説明」を表示させる
方法はないものか。
そんな時にインフォメーションバーの存在を思い出し、
これならいけるかな・・・と思ってつけ足したのが今の状態です。
一応お断りしておきますが、
インフォメーションバーは私のように痛い過去を晒し出すために使うのではなく、
「新着記事アップしました!」とかに使うのが本当の使い方です。
この内容もどんどん変えていく予定ですが、
「人生を変えた記録」については譲れません。
今のところまだ看板に偽りありありなんですけど、
ここには「人生を変えた記録」が蓄積されていくのだ、
という強い気持ちを持って毎日ゆるく記事を更新していますので。
誤算2:PC上でのヘッダー画像がちょっと寂しい
シンプルなのが好きなので、
画像を入れてもまあさっぱりした感じにはなるかなと思っていたのですが、
予想以上に画像スペースが広くて、シンプル通り越してちょっと殺風景ですね。
これも、事前にどんな感じになるのか適当な画像を入れて見ておけば
良かっただけの話なんですけどね。
ヘッダーデザインの種類も変えられますが、あまり変化がありませんでした。
違うテーマ(JINの中の違うテンプレート)にしたら、変わるとは思うんですが。
ということで、今回のはいろいろと暫定版です。
どこに何が入るのか、入れたらどうなるのか、
ちゃんとシミュレーションしておくことが大切ですね。
ブログは年末に、他の項目も含めて大幅に手直ししようと思っています。
そして今度は、外見だけじゃなく肝心の
「記事の中身」
について、ブラッシュアップしていきたいですね。
学習記録
12/1(土)の学習記録
学習時間:13h30m
項目: トライアル見直し
目標: 15h 実績:13h30m
項目: ブログを少しだけ手直し
目標: 1h 実績:2h10m
メモ: 時間かけ過ぎました
12/2(日)の学習計画
項目: トライアル見直し
目標: 14h









asaさん、そうなんです、真ん中にしかテキスト入らないんです!
私もテキストの位置を変えたいなぁ、なんて思ったんですよね。
もしかして方法があるのかもしれませんが、
知識がなさすぎて、どう考えても無理でした。
JINにリクエストしたら、今後のアップデートで
テキストの位置を変更できるようにしてもらえるかも。
asaさんのインフォメーションバーの情報が意味深で、
すごく気になっています。
またブログネタとして、披露してくださいね!
これからも楽しく読ませてもらいます。
moncanaさん
こんにちは、コメントありがとうございます!
テキストの位置の問題は、編集画面を見る限り、
変更の余地がなさそうなんですよね・・・
平凡な人生にもネタがいっぱい潜んでるな、と思う今日この頃です。
その「ネタ」もいつか取り上げようと思います。
moncanaさんのブログ、日常の出来事もステキな記事になっていて、
いつも楽しく拝見しています。
12月、会社関係、セミコンジャパン、いろいろと大忙しだと思います。
お体にはくれぐれもお気をつけくださいね。