Contents
ありゃ、開かない?
なんとなーく、問題意識はありました。
ブログが表示されるまで、だいぶ時間がかかってることに。
特に、先週末にヘッダー画像を入れたりアニメーションを有効にしたり
(ふわわっと画面が開くやつです)したので、
その影響もあるのかな、と思ってました。
昨日の昼休みのこと。
会社で何の気なしにスマホから自分のブログを開こうと思いました。
これが、なかなか開かなかったんですね。
格安スマホなので回線の問題かなぁ、と現実逃避をしたかったのですが
残念ながら他のサイトは普通に開いたので、
こりゃあいかん、なんとかしないとと思い、改善に乗り出しました。
どのくらい遅かったのか?
ご自分のサイトの表示速度、計測したことがありますか?
巷にはいろんな計測(評価)ツールがありました。
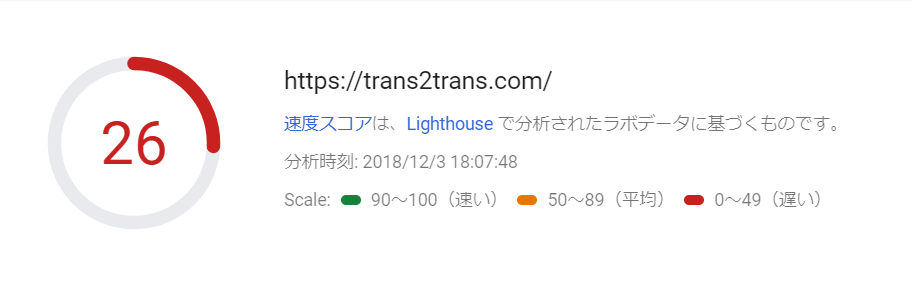
計測ツールその1:PageSpeed Insights
有名なのは、PageSpeed Insightsですね。
Googleから提供されているツール。
サイトを100点満点で評価してくれます。
どこを改善したらどのくらい短縮できそうかも教えてくれます。
早速計測してみました。
モバイルとパソコンと分けてスピードを評価してくれます。
こちらがPC上でのスピードです。74点。平均的みたいです。
でも、体感だとちょっと遅い感じがするんですよね。

そしてこちらが、問題のモバイルのスピード。26点!遅いわけです。
可視化するってとっても大事ですね。これはなんとしても解決せねばなるまい。

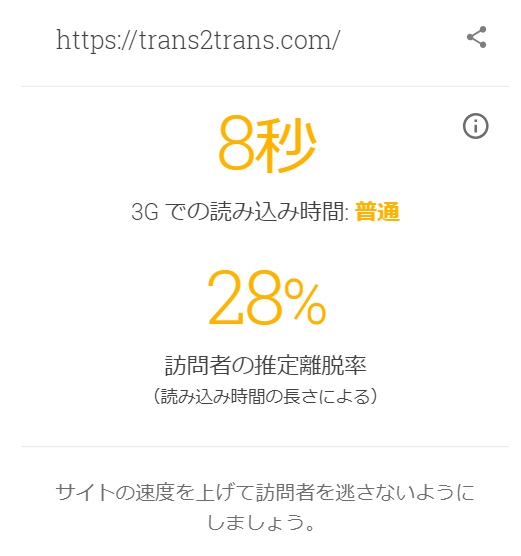
計測ツールその2:Testmysite
もうひとつ、モバイルでの表示速度を計測するツールも試してみました。
Testmysiteという、こちらもgoogleが提供しているツールです。
モバイルサイトの読み込み速度を表示。
訪問者の推定離脱率や、同じ業界での表示速度の比較もしてくれます。
どこを改善したらどのくらい短縮できそうか、メールで無料レポートを送ってくれます。
さあ、どうなる。結果は・・・8秒。普通らしいです。

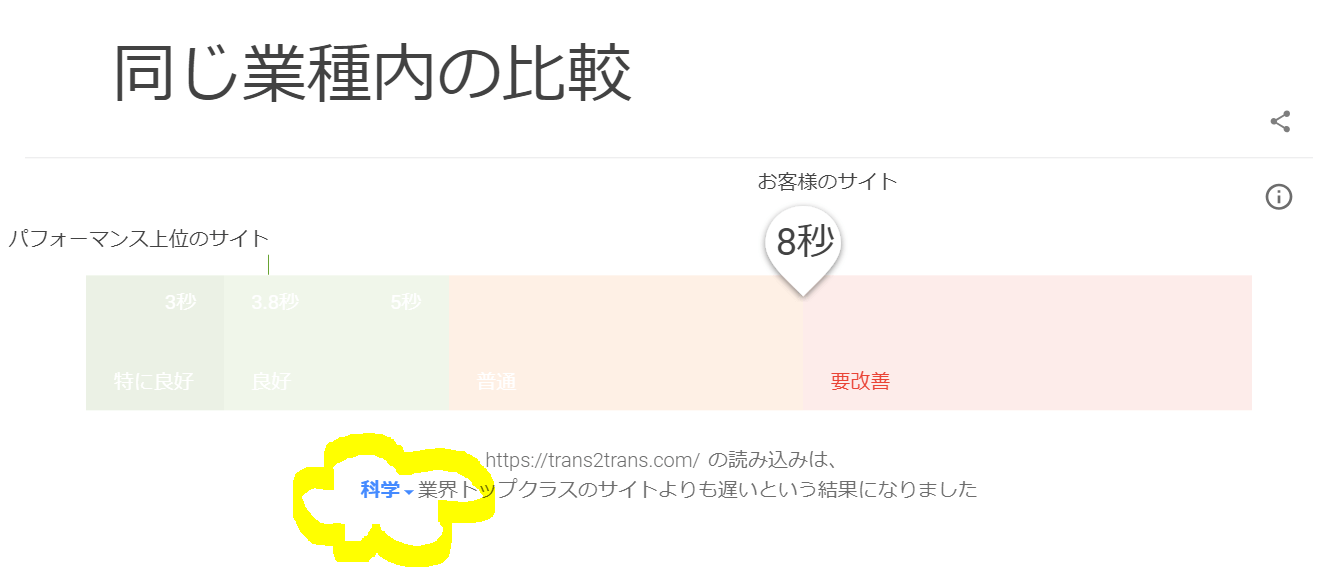
ちょっと面白かったのが、「同じ業種での比較」です。
当ブログ、「科学」業界にいるみたいです。
比較する業種は自分で変えることができますが、
恐らく「これは科学ブログだ!」とgoogle先生が判断したってことでしょうね。

改善点はどこ?
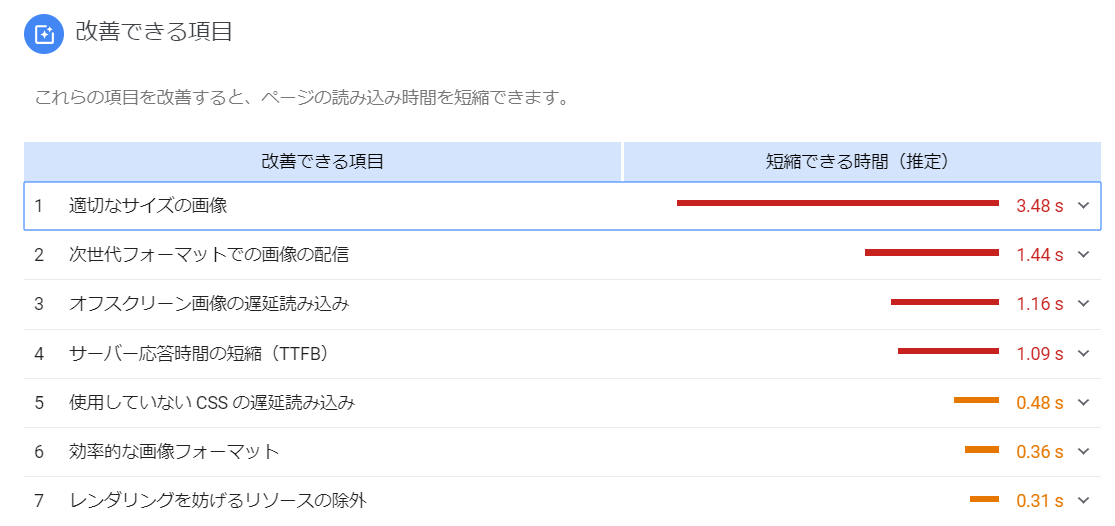
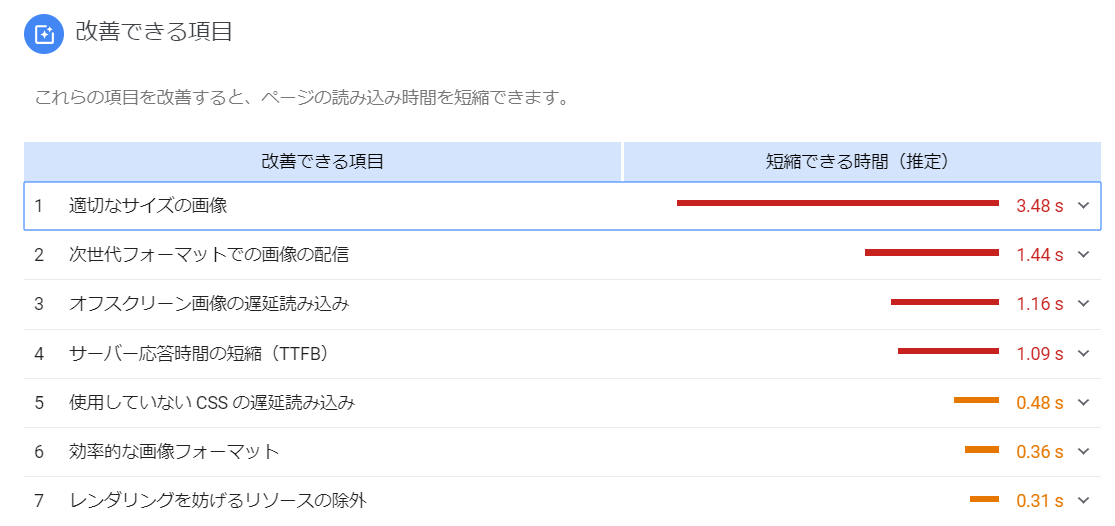
先にご紹介したPageSpeed Insightsでも、改善点を教えてくれます。
こんな感じに。

何を言ってんのかよくわからない項目もあるんですが、一番上がダントツですね。
適切なサイズの画像。
やっぱりそこか。
何も考えなしに画像を貼りまくってましたからね。そりゃぁ、重いわけです。
ブログの表示速度改善に関するサイトをいくつか読むと、
やはり一番に解決すべきは画像サイズを圧縮することのようです。
その他、今使っているワードプレステーマ:JINのマニュアルにあった
表示速度の改善方法から、すぐできそうなものを試してみました。
さて、どのくらい変化するでしょうか??
ブログの表示速度改善のためにやったこと
やったことをまとめます。
- ヘッダー画像の圧縮(TinyPNGの利用)
- 既存画像の最適化(プラグイン・EWWW Image Optimizerの利用)
- ソースコードを圧縮(プラグイン・Autoptimizeの利用)
- 画像の読み込みを遅くして読み込み範囲を減らす(プラグイン・BJ Lazy Loadの利用)
作業前に、念のためブログデータのバックアップを取っておきましょう
やったことその1:ヘッダー画像の圧縮
画像って圧縮したら画質が悪くなるんじゃないの?
そう思ってました。
世の中には「画質を落とさず圧縮する」便利なツールが溢れていました。
知らなかった、そしてもっと早く知っておくべきでした。
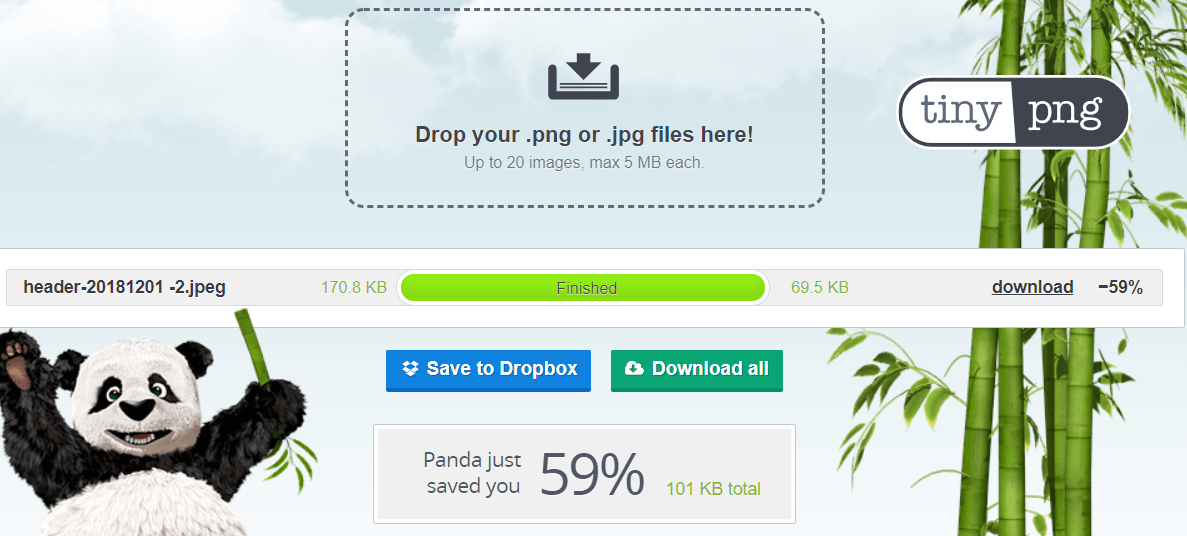
今回は、TinyPNGを使ってみました。
使い方はめっちゃ簡単です。

サイトにアクセスして、画像をドラッグ&ドロップで放り込むだけ!
170.8KBが69.5KBに、なんと59%も圧縮されました。
5MBまでの画像を20枚まで、同時に圧縮できます。
使い勝手もよく、効果も抜群でおすすめです!
JINでは、スマホ用のヘッダー画像はPC用と別に設定できます。
PC用は幅2400px以上が推奨されているのに対し
スマホ用は幅1500px以上でいいみたいなので、スマホ用の画像サイズを変更しました。
すると、さらに容量が小さく(36KB)なりました。
やったことその2:既存画像の最適化
このパンダさんがめっちゃ優秀なのはわかった。
でも、今までブログに貼り付けてきた大量の画像たちはどうしようか。
どちらかというと、いや明らかに彼らが読み込みを遅くしているはず・・・
そんな悩みをお手軽に解決してくれるのが、
EWWW Image Optimizerというプラグインです。
これは、既存の画像を一括最適化してくれるという優れもの。
画像が多いと最適化に若干時間はかかるかもしれません。
(2000以上の画像が眠っていた私のサイトは、計測を忘れたのですが
20分くらいはかかっていたと思います)
操作も簡単です。私はこちらの紹介サイトを参考にしました。
やったことその3:ソースコードを圧縮
Autoptimizeというプラグインを導入しました。
画像だけでなく、ソースコードを最適化することで表示速度を改善できます。
設定方法は、こちらのサイトを参考にしました。
IT関係に詳しくないので、完全に見よう見まねです。
検索すると、このプラグインを入れたら不具合が起こった!なんて記事もあったので、
何はともあれ、プラグイン導入前にデータのバックアップは必要ですね。
やったことその4:画像の読み込みを遅くして読み込み範囲を減らす
BJ Lazy Loadというプラグインを導入しました。
画像の読み込みを遅延させて、見えている範囲だけまず読み込ませることで
無駄な読み込みを無くして、表示速度を上げるプラグインです。
設定方法は、こちらのサイトを参考にしました。
気になる効果のほどは・・・?
さてさて、本当に表示スピードは上がったのでしょうか。
上記の対策を施したあと、再度計測してみました。
PC上でのスピードは、74点から87点へ改善されました。

そして、モバイルでのスピードは、26点から45点へ!大幅な改善です。

モバイルに関しては、まだ「遅い」の範疇に入ってますが、
体感でも違いを感じるほど速くなりました。
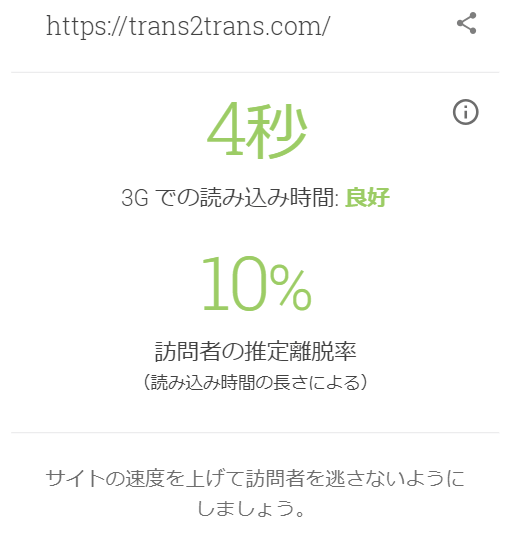
Testmysiteではどうでしょうか・・・?
こちらも、8秒から4秒へ改善されました!

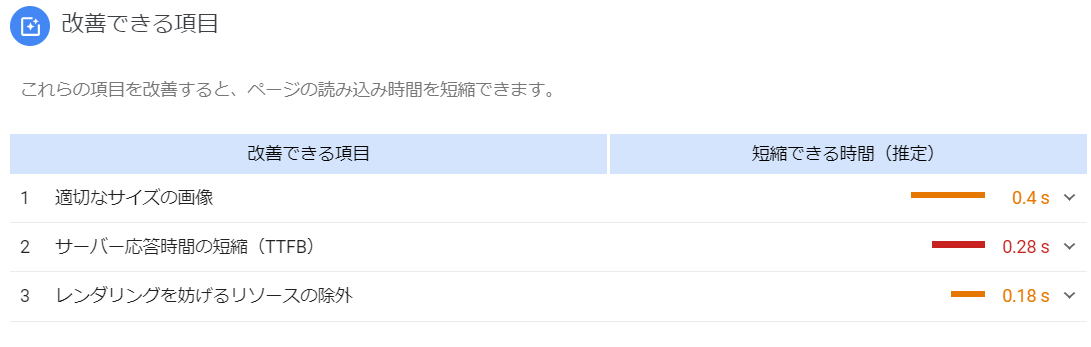
PageSpeed Insightsの改善レポートの内容も変わりました。
ものすごく長かった「適切なサイズの画像」で短縮できる時間がここまで減りました。
それだけ、改善できたということですね!
こちらが改善後です。

ちなみに改善前はこんな感じでした。

まとめ
まずは計測してみて、表示速度の遅い原因を探りましょう。
恐らく、画像のサイズが最大の原因になっていると思うので、
これから貼り付ける画像は必ず圧縮する、
そして既存の画像もプラグインで最適化してみましょう。
たぶんここまでで、だいぶ変わるはずです。
ふわっと表示されるアニメーションをオフにしたり、
フォントをデフォルトのフォントにしたらさらにスピードは上がると思います。
ただ、それはちょっと個人的にはテンションが上がりません。
ふわっと、でもさくっと。
そんな揚げたての天ぷらみたいなブログを目指します。
画像の圧縮、最適化は簡単で効果が出るので、本当におすすめです。
「なんか表示が遅いな・・・」と思っている方、ぜひやってみてください。